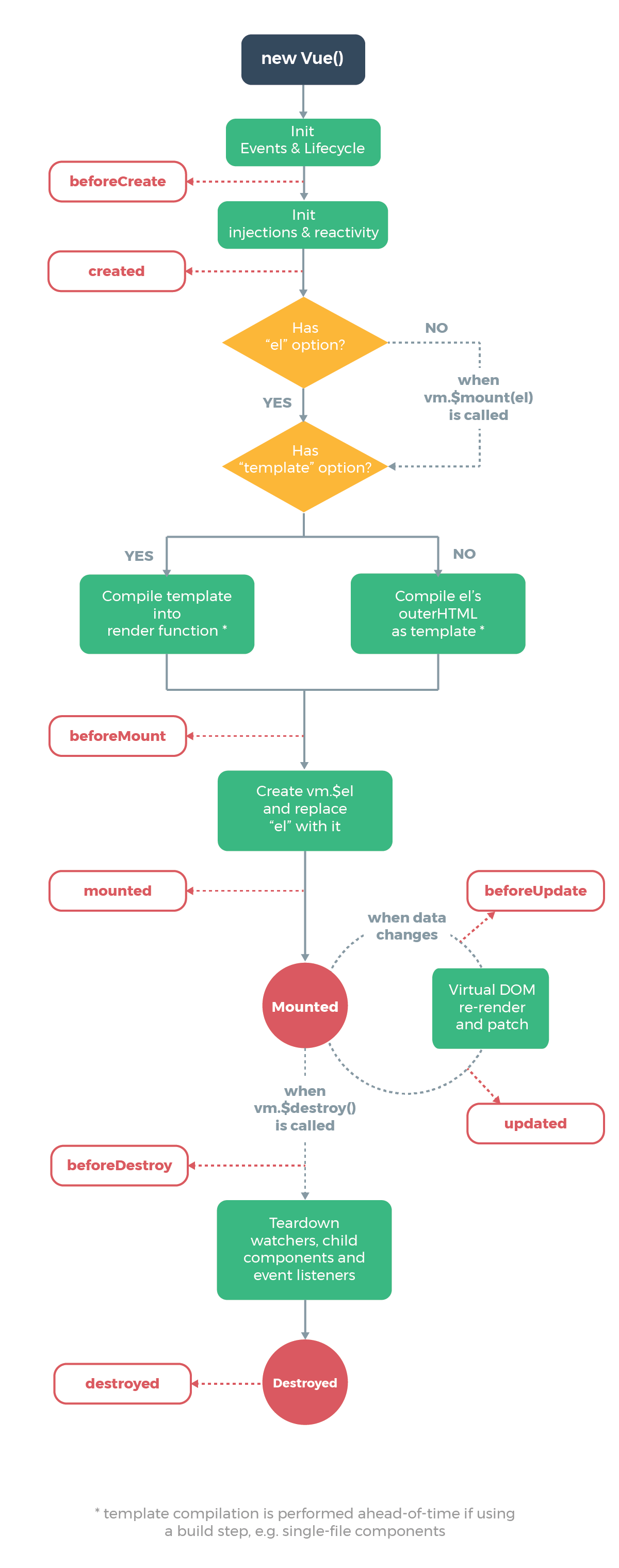
beforeCreate()
1、这是我们遇到的第一个生命周期函数,表示实例完全被创建出来之前会执行它
2、注意: 在 beforeCreate 生命周期函数执行的时候,data 和 methods 中的数据都还没有没初始化
created()
1、这是遇到的第二个生命周期函数
2、在 created 中,data 和 methods 都已经被初始化好了!
3、如果要调用 methods 中的方法,或者操作 data 中的数据,最早只能在 created 中操作
beforeMount()
1、这是遇到的第3个生命周期函数,表示模板已经在内存中编辑完成了,但是尚未把模板渲染到页面中
2、 在 beforeMount 执行的时候,页面中的元素还没有被真正替换过来,只是之前写的一些模板字符串
mounted()
1、这是遇到的第4个生命周期函数,表示内存中的模板已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了
2、注意: mounted是实例创建期间的最后一个生命周期函数,当执行完mounted就表示Vue实例已经被完全创建好了,此时如果没有其它操作的话,这个实例就静静的躺在我们的内存中一动不动
beforeUpdate()
1、这时候表示数据更新了但是界面还没有被更新
2、得出结论: 当执行 beforeUpdate 的时候,页面中的显示的数据还是旧的,此时 data 数据是最新的,页面尚未和最新的数据保持同步
updated()
1、updated 事件执行的时候,页面和 data 数据已经保持同步了,都是最新的
vm.$mount(“#app”);
1、如果在创建vm实例的时候没有挂载el,可以通过代码手动挂载

- 本文作者: gtt
- 本文链接: https://gtt011029.github.io/posts/19670/

