媒体查询
设备终端的多样化,直接导致了网页的运行环境变的越来越复杂,为了能够保证我们的网页可以适应多个终端,不得不专门为某些特定的设备设计不同的展示风格,通过媒体查询可以检测当前网页运行在什么终端,可以有机会实现网页适应不同终端的展示风格。
| 超小屏幕 | 移动设备 | <768px |
|---|---|---|
| 小屏设备 | ipad | 768px<W<992px |
| 中等屏幕 | 电脑中屏 | 992px<W<1200px |
| 宽屏设备 | 电脑大屏 | W>1200px |
媒体查询语法
关键字
1 | 将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。 |
3、only指定某个特定的媒体类型,可以省略。
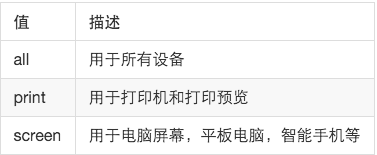
媒体类型
将不同的终端设备划分成不同的类型,称为媒体类型。

1 | <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> |
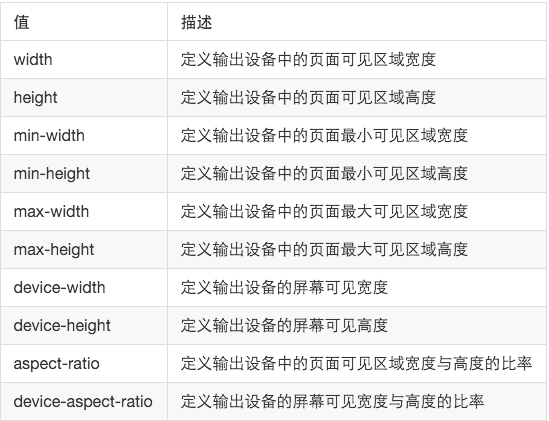
媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。

1、width / height完全等于layoutviewport
1 | 2、max-width / max-height 小于等于layoutviewport |
5、orientation: portrait | landscape肖像/全景模式
1 | body{ |
媒体查询的引入
1、link方法
1 | /*通过媒体查询调用相应的样式文件*/ |
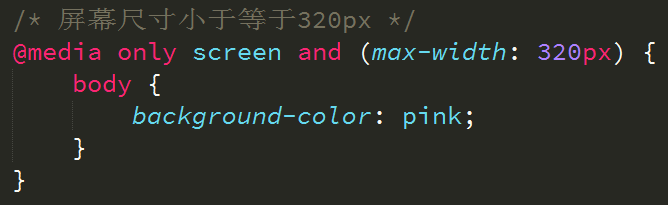
2、@media方法(写在CSS里)

1 | body { |
使用媒体查询设置页面结构
1 | /*需求: |
- 本文作者: gtt
- 本文链接: https://gtt011029.github.io/posts/54340/

