Hexo发布博客引用自带图片的方法
其中有两种方法,一是不用插件,二是使用插件,我是使用的第二种
无论哪种方法都有一个共同的前提:修改_config.yml配置文件post_asset_folder项为true。
第一种(不使用插件)
1 | {% asset_img 这是一个新的博客的图片.jpg 这是一个新的博客的图片的说明 %} |
用此种方法,而不是以前的![]()方法,前提是你的hexo的版本是hexo3以上,到package.json里面看一下吧。如果不是hexo3以上的版本,那就只能用第二种方法了。
例:我现在写了一个段落,并且想在这个段落的某一个地方引入一张图片
错误例子:我现在写了一个段落,并且想在这个段落的某一个地方[图片上传失败…(image-b446bd-1510018038370)]引入一张图片
第二种(使用插件)
安装:npm install hexo-asset-image –save
然后:用hexo n “博客的名字.md”创建博客,在你的_posts中有个同名的文件夹,在里面放你的图片使用
图片路径:Hexo发布博客引用自带图片的方法\2.PNG
拓展,不改配置的 自带图片的方法
_config.yml配置文件post_asset_folder项保持为false。
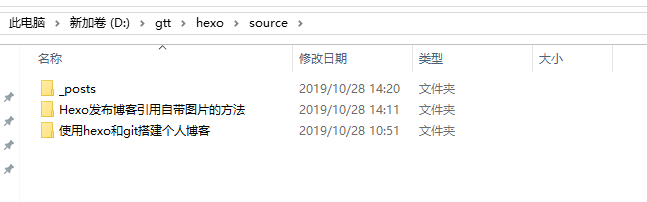
只需在source文件夹中添加文件夹用于存放所需图片

引入方法,使用md文件自带的插入、图像即可,注意,这边为相对路径

- 本文作者: gtt
- 本文链接: https://gtt011029.github.io/posts/5675/

